- Install Node And Npm In Docker Container
- Install Node Js
- Docker Install Node.js Npm
- Docker Install Node And Npm Ubuntu
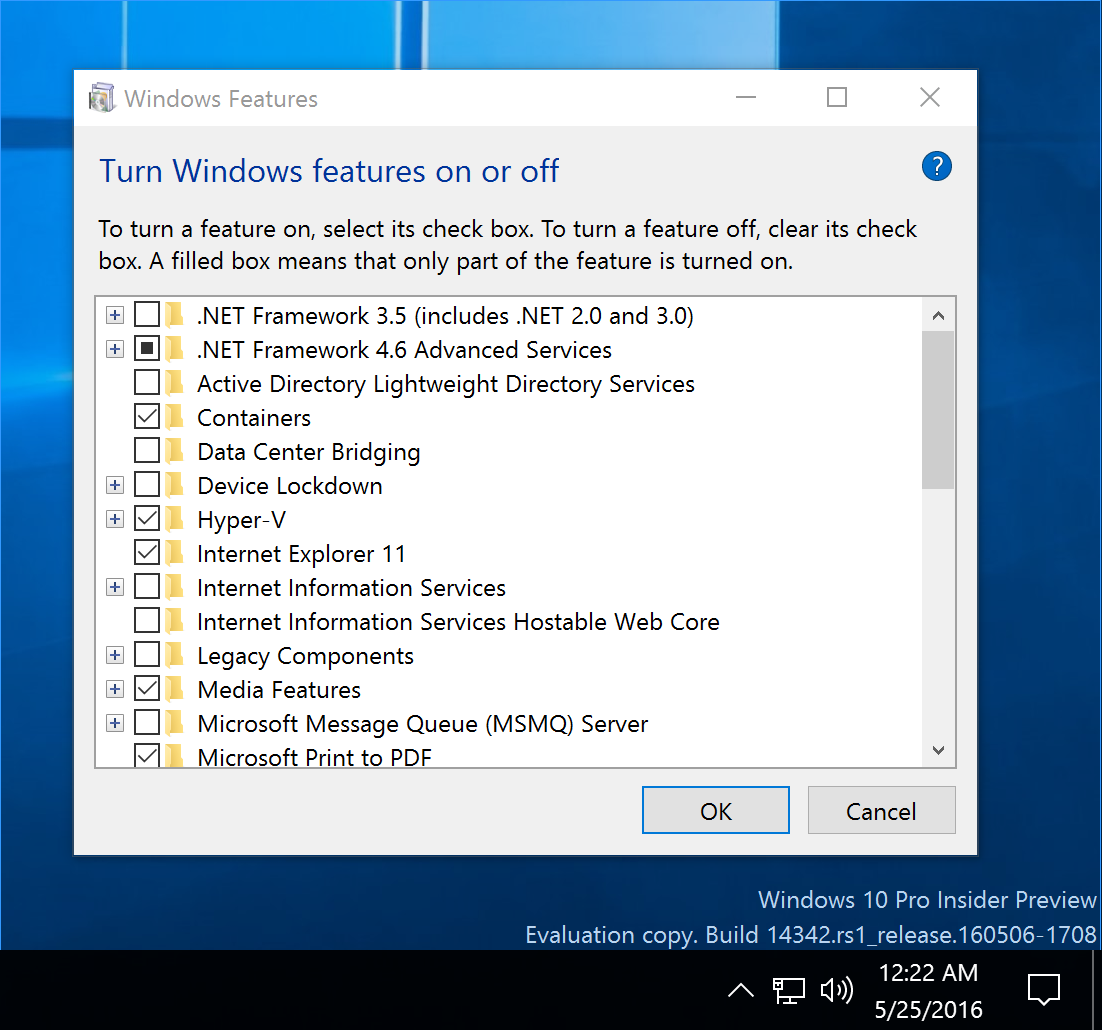
- Docker Install Node And Npm In Windows 10
The 2021 JavaScript Full-Stack Bootcamp is NOW OPEN FOR SIGNUPS!
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. Latest Current Version: 15.12.0 (includes npm 7.6.3) Download the Node.js source code or a pre-built installer for your platform, and start developing today. Basically, we take the node base image and install all our dependency in the docker image container. After that, we install process manager called pm2 which is used mostly in all production applications. Then we copy the compiled code from local to docker image. Further, create a file docker-compose.yml in the root directory and add the.
In the Dockerfile introduction post I introduced a simple Node.js Dockerfile example:
NOTE: use double quotes in the CMD line. Single quotes will result in an error.
Let’s use this Dockerfile to build an image, and then run the container.
I’m going to create this file in the dev/docker/examplenode folder. I create a simple Node.js app in the app.js file, using Express:
Install Node And Npm In Docker Container

Super simple, but we have one dependency. I need to add it to the package.json file, so I run
Now you can run node app.js and make sure it works:
Stop this process and let’s create a Docker Image from this.
All you need are the app.js, package.json and package-lock.json files.
And the Dockerfile. Create a Dockerfile file in the same folder, with no extension (not Dockerfile.txt).
You can freely delete the node_modules folder that now contains the Express library and its dependencies, but you can also create a .dockerignore file and add node_modules inside it, to make Docker ignore this folder completely.
It works like .gitignore in Git.
Run the command
It will take a while to download the Node image and run npm install, then you’ll get a successful message.
It’s important to note that after you first download a base image like the node one we use here, that will be cached locally, so you don’t need to download it again and the image building process will be much faster.
Now we can run a container from the image:
Now you can see the image running in Docker Desktop:

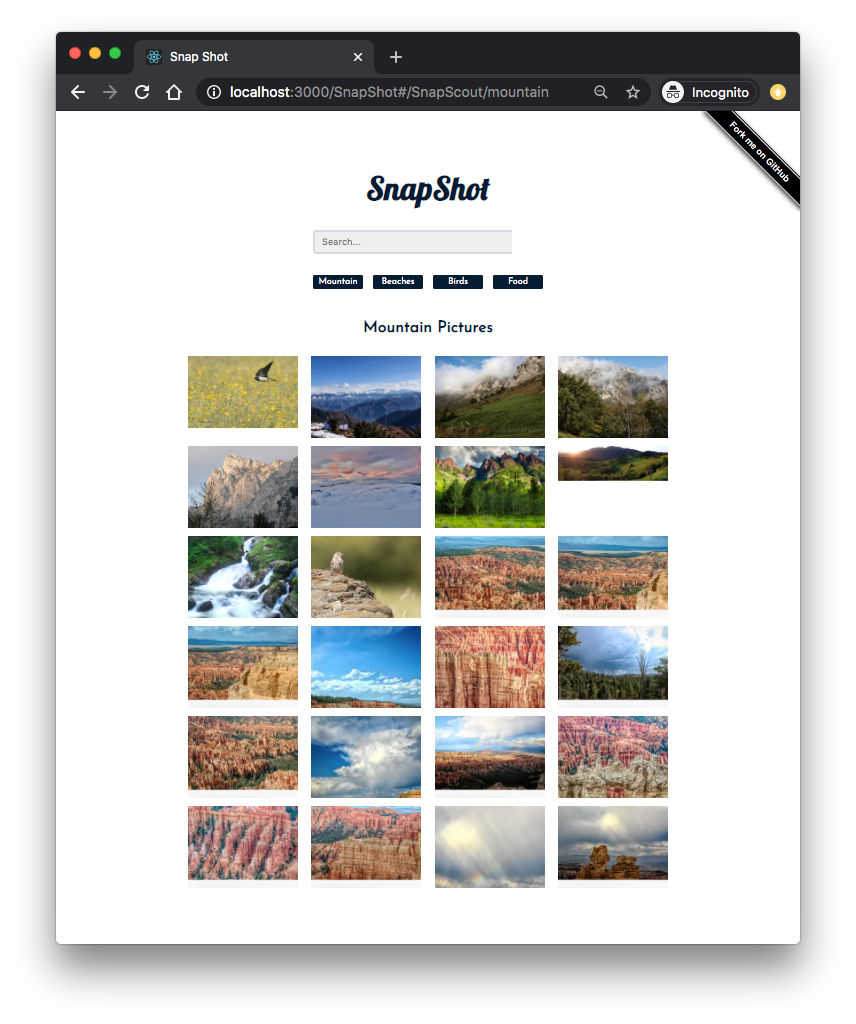
And you can click the “Open in browser” button to open the app running on port 3000:
Just like before! Except now the app is running in its own container, completely isolated, and we can run whatever version of Node we want in the container, with all the benefits Docker gives us.
Install Node Js
For example you can remove the container and run it on port 80 instead of 3000, with:
The image does not need to change, all you change is the port mapping. Here’s the result:

The 2021 JavaScript Full-Stack Bootcamp IS NOW OPEN FOR SIGNUPS UNTIL NEXT TUESDAY! Don't miss this opportunity, signup TODAY!
Docker Install Node.js Npm

Docker Install Node And Npm Ubuntu
More docker tutorials:
Docker Install Node And Npm In Windows 10
